Amusons nous avec Angular, BabylonJs et la réalité virtuelle (partie 1)
Bonjour,
Cela fait une éternité que je n'ai pas écrit d'article, donc pour cette reprise, on va s'amuser un peu.
Pour Noël, le petit papa m'a apporté une caméra 360 de la marque Ricoh, la Theta V.

Cette caméra permet de prendre des photos 360° et même des films en HD. Le logiciel fournit avec est, comment dire, pas vraiment au top. J'ai donc décidé de créer une appli qui me permettra de visualiser ces photos 360 et surtout, de les visualiser via mon casque de Mixed reality.

Comme je suis à fond pour le boulot sur Angular, j'ai décidé de créer cette appli sous Angular et d'utiliser l'excellent moteur 3D BabylonJs.
La première étape, et donc l'objet de ce premier article est de mettre en place la solution côté client.
Angular Cli
Nous supposerons ici que vous maitrisez AngularCli. Cet utilitaire vous permet de créer très rapidement la structure de votre application Angular. Un petit :
ng n ab
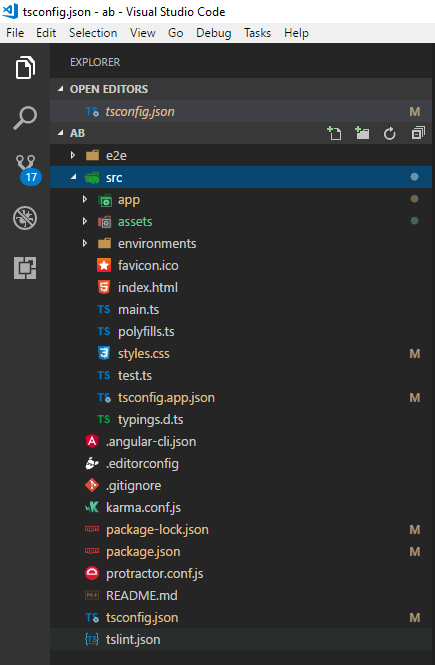
Et hop, le projet est créer et l'on peu le charger dans Visual Studio Code.
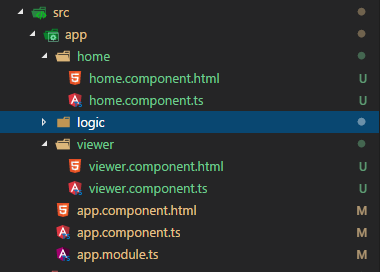
Notre projet comportera dans un premier temps une page d'accueil (home) puis une page viewer :
ng g c home
ng g c viewer
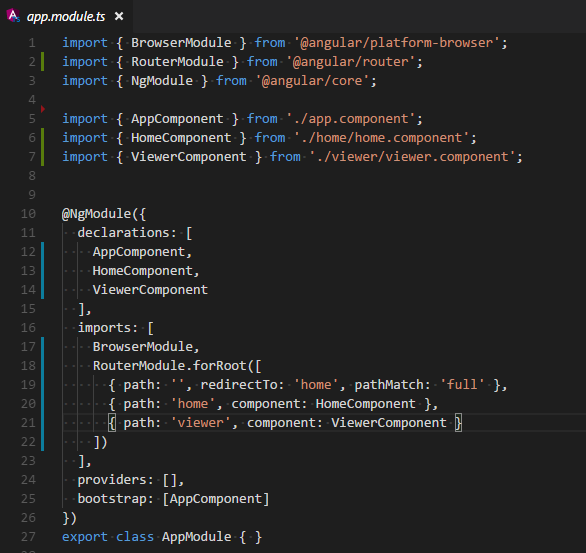
N'oublions pas dans notre page app.component.html le router et le paramétrage du router dans le module app.module.ts :
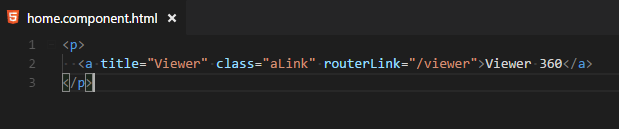
Enfin, dans notre page home, un lien vers le viewer :
Le plus simple est en place, il ne nous reste plus qu'à intégrer maintenant BabylonJs.
BabylonJs
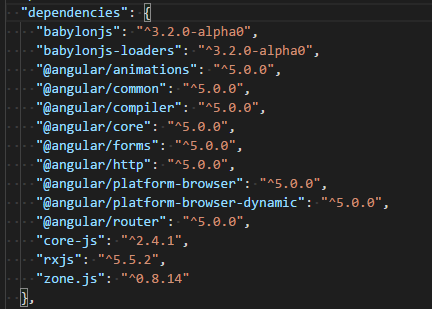
L'intégration de BabylonJs se fait tout naturellement via npm. Dans notre fichier package.json, ajoutons donc la référence à ce moteur 3D :
Le principe de babylonJs est d'effectuer le rendu 3D de votre scène dans un canvas Html5. Donc dans notre component viewer, nous allons ajouter juste un tag canvas :
N'oublions pas au niveau du style du canvas de lui demander d'occuper l'entièreté de l'écran :
Tout est en place pour créer la logique de notre jeu 3D. Pour cela, nous ajoutons une classe typescript simple appelée Game. Elle gèrera le moteur 3D (Engine), la scène (Scene), les caméras (camera), lumières (light) et objets 3D (meshes).
Comme dans tout moteur 3D, il y a une première phase de création de la scène puis une boucle de rendu (méthode createScene). Voici le code complet commenté de la classe Game :
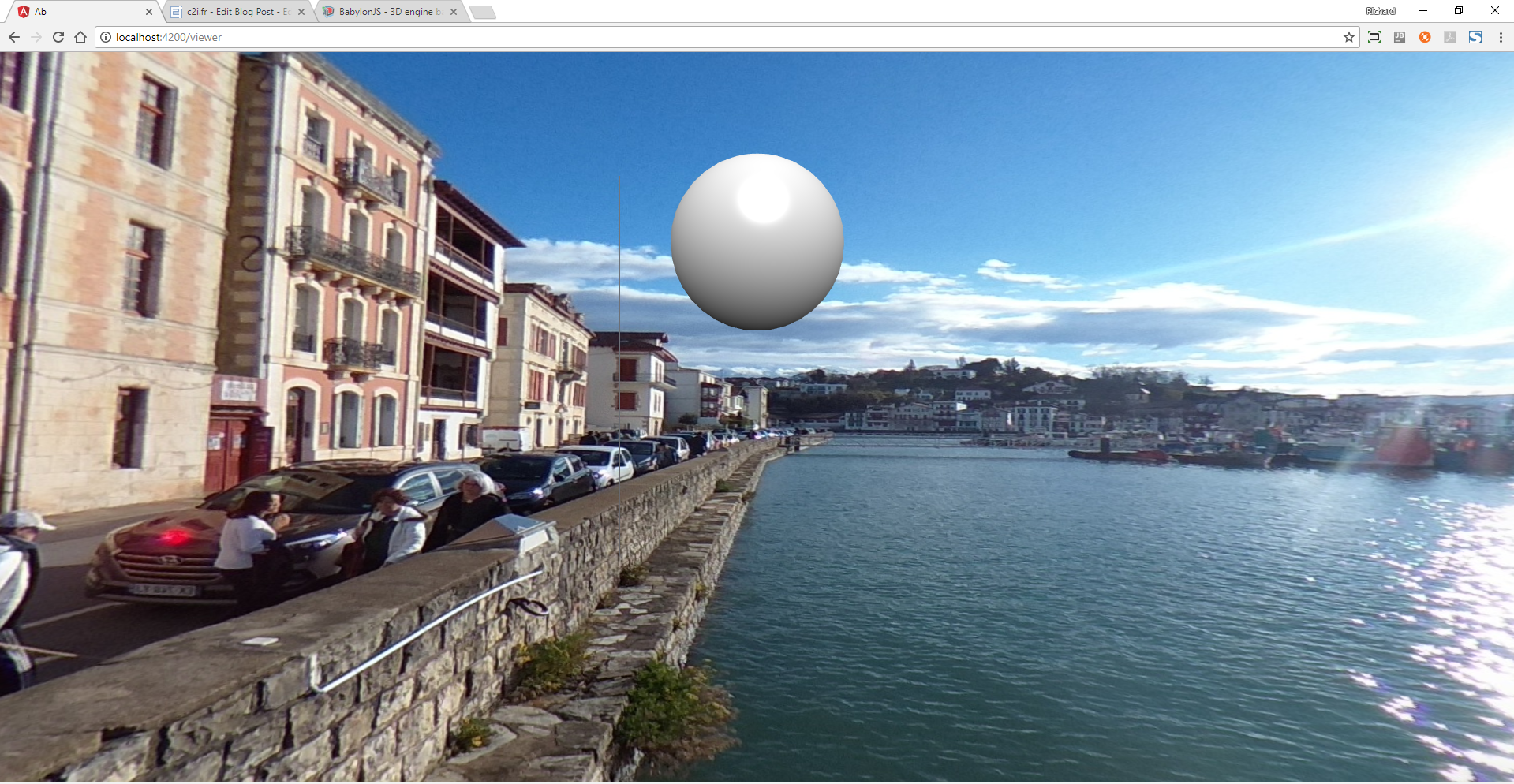
C'est très simple. Pour infoi, l'image StJean.JPG est une photo prise avec le Theta V du port de Saint Jean de Luz (prise le 31 Décembre 2017, oui il faisait beau ;-))
Il ne nous reste plus qu'à instancier la classe Game dans notre compnent viewer pour visualiser notre photo 360 :
3 lignes de code et voila le résultat :
En plus, l'appli marche mieux que l'appli officielle de Ricoh ;-)